
//头文件
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QLabel>
#include <QTextToSpeech>
#include <QString>
#include <QtDebug>
#include <QIcon>
#include <QMovie>
#include <cstring>
QT_BEGIN_NAMESPACE
namespace Ui { class MyWidget; }
QT_END_NAMESPACE
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
QLabel *lab1,*lab2,*lab3;
QLineEdit *line1,*line2;
QPushButton *btn1;
public slots:
void btn1_clicked();
void btn1_perception1();
void btn1_perception2();
private:
Ui::MyWidget *ui;
};
#endif // MYWIDGET_H
//源文件
#include "mywidget.h"
#include "ui_mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::MyWidget)
{
ui->setupUi(this);
//设置窗口大小
this->resize(400,560);
//设置窗口图标和标题
this->setWindowTitle("QQ");
this->setWindowIcon(QIcon(":/pictrue/qq.png"));
//设置固定窗口大小
this->setFixedSize(400,560);
//设置窗口去头部
this->setWindowFlag(Qt::FramelessWindowHint);
//设置窗口的背景
lab1 = new QLabel(this);
//设置文本大小
lab1->resize(400,560);
//设置动图
QMovie *mv = new QMovie(":/pictrue/10.gif");
//设置lab1自适应 + 动图放入lab1
lab1->setMovie(mv);
//设置动图运动
mv->start();
lab1->setScaledContents(true);
//设置头像框 152*82
lab2 = new QLabel(this);
//设置头像框大小和位置
lab2->resize(100,100);
lab2->move(152,82);
//设置头像框为圆形
lab2->setStyleSheet("border-radius:50%");
//设置头像自适应
lab2->setScaledContents(true);
//设置头像框头像
//lab2->setPixmap(QPixmap(":/pictrue/15.gif"));
QMovie *mv2 = new QMovie(":/pictrue/15.gif");
lab2->setMovie(mv2);
mv2->start();
//设置账号文本
line1 = new QLineEdit(this);
//设置账号文本位置和大小 41*210 310*60
line1->resize(310,50);
line1->move(41,210);
//设置文本背景色,边角圆弧
line1->setStyleSheet("background-color:white;border-radius:10px;font:bold 20px");
//设置文本提示(占位)
line1->setPlaceholderText("输入QQ号");
//设置密码文本
line2 = new QLineEdit(this);
//设置密码文本位置大小
line2->resize(310,50);
line2->move(41,275);
//设置文本背景色和边角圆弧 41*402
line2->setStyleSheet("background-color:white;border-radius:10px;font:bold 20px");
//设置文本提示(占位)
line2->setPlaceholderText("输入QQ密码");
//设置为密码模式
line2->setEchoMode(QLineEdit::Password);
//设置按钮
btn1 = new QPushButton("登录",this);
//设置按钮位置和大小
btn1->resize(310,50);
btn1->move(41,400);
//设置按钮的颜色,背景色,字体大小,居中
btn1->setStyleSheet("background-color:rgb(0,141,235);color:white;font:bold 20px;border-radius:10px;text-align:center");
//设置信号与槽
connect(this->btn1,&QPushButton::clicked,this,&MyWidget::btn1_clicked);
connect(this->line1,&QLineEdit::textChanged,this,&MyWidget::btn1_perception1);
connect(this->line2,&QLineEdit::textChanged,this,&MyWidget::btn1_perception2);
}
MyWidget::~MyWidget()
{
delete ui;
}
void MyWidget::btn1_clicked(){
QLabel *lab = new QLabel;
lab->resize(130,130);
lab->setPixmap(QPixmap(":/pictrue/cancel.png"));
lab->setStyleSheet("text-align:20px");
lab->setScaledContents(true);
if(this->line1->text()=="2024021" && this->line2->text()=="123456"){
lab->setText("登陆成功");
lab->show();
this->close();
}else{
line1->clear();
line2->clear();
lab->setText("账号、密码错误");
lab->show();
}
}
void MyWidget::btn1_perception1(){
if(this->line1->text().length()<6 || this->line2->text().length()<6){
btn1->setStyleSheet("background-color:rgb(80,80,80);color:white;font:bold 20px;border-radius:10px;text-align:center");
btn1->setEnabled(false);
}else{
btn1->setStyleSheet("background-color:rgb(0,141,235);color:white;font:bold 20px;border-radius:10px;text-align:center");
btn1->setEnabled(true);
}
}
void MyWidget::btn1_perception2(){
if(this->line2->text().length()<6 || this->line1->text().length()<6){
btn1->setStyleSheet("background-color:rgb(80,80,80);color:white;font:bold 20px;border-radius:10px;text-align:center");
btn1->setEnabled(false);
}else{
btn1->setStyleSheet("background-color:rgb(0,141,235);color:white;font:bold 20px;border-radius:10px;text-align:center");
btn1->setEnabled(true);
}
}
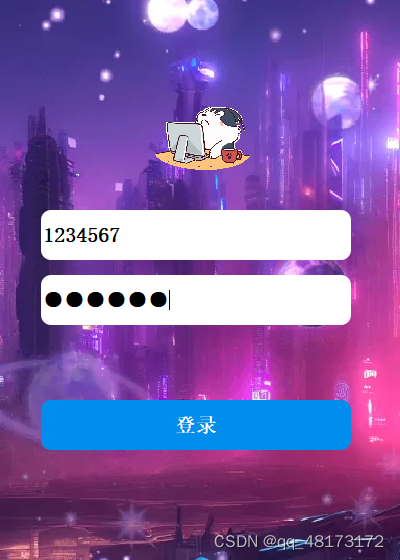
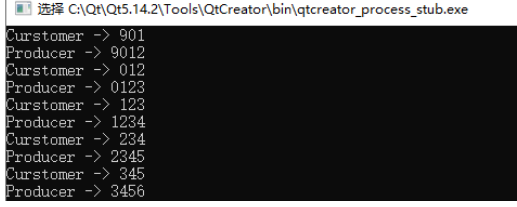
实现效果